hexo搭建个人blog及使用指南
2021-03-05 21:07:54
# 总结
Hexo使用过程踩坑记录
hexo new title 时title含有特殊字符无法识别
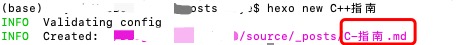
举个例子,我们想写一篇新的blog叫做”C++指南”的文章,”hexo new C++指南”会出现什么呢?如下:
那么如何解决这个问题呢?使用另一种new blog的方式:
hexo new post "C++指南" -p "C++指南.md"
完美解决。参考issue: issue传送门
记录markdown时插入HTML使文字变色
<font color=12DBF1>Note:
<br>1 <= piles.length <= 10^4
<br>piles.length <= H <= 10^9
<br>1 <= piles[i] <= 10^9
</font>
效果如下:
Note:
1 <= piles.length <= 10^4
piles.length <= H <= 10^9
1 <= piles[i] <= 10^9
相关HTML颜色代码链接:颜色代码链接
相关HTML语法链接:W3School HTML
记录markdown时候的一些小语法
插入另外一篇blog的link
语法:
{% post_link markdown的名称(不带.md后缀) 'link显示的名称'%}
i.e.: {% post_link LeetCode-46-Permutations '力扣46题'%}
效果:
力扣46题插入图片
语法:

效果:
使用latex公式
在markdown的最前面加上以下代码:
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script>
效果:$a_x + b = 3$